Titulares
Las páginas web, desde un punto de vista programático, conceptual y visual (para el usuario) deben mantener una estructura lógica para transmitir un orden jerárquico en la estructura del documento.
Ese es el caso de los encabezados, cuando ingresamos título y subtítulos, debemos evidenciar y respetar el orden jerárquico de estos.
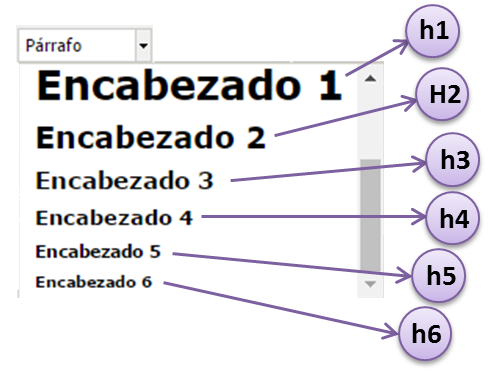
Para esto, programáticamente, se usan las etiquetas de encabezados h1, h2, h3, h4, h5 y h6 (la "h" significa header).

En los editores de texto o en los editores WYSIWYG (en inglés: What You See Is What You Get), por lo general se ven presentados como “título 1” a “título 6”.
La etiqueta de encabezado h1 (“título 1”) y sus "hermanas pequeñas", son una de las herramientas más potentes con las que contamos en lo que corresponde al posicionamiento en los buscadores para decirles a los usuarios de qué va el contenido de nuestra página web.
Además, su correcto uso es fundamental desde el punto de vista de la accesibilidad web y desde la óptica de la usabilidad.
Sin embargo, y aunque su concepto es en origen sencillo, darles un uso adecuado no es algo conocido por todos.
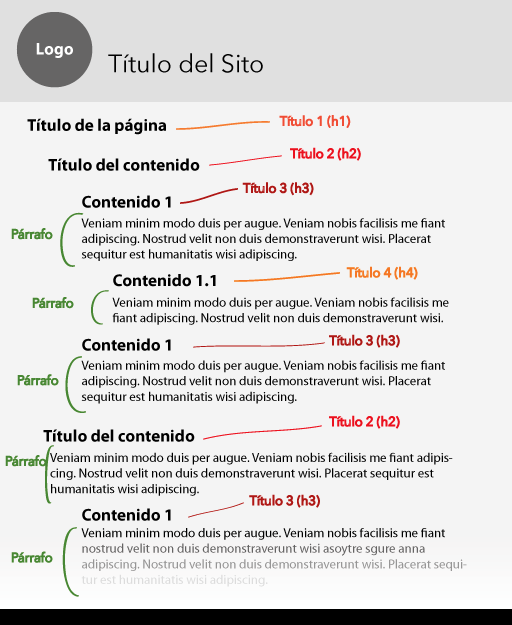
Entonces, siguiendo un orden y estructura debemos evidenciar la jerarquía de los títulos, respetando las siguientes normas:
• Nunca deberá aparecer “título 2” (h2) antes que “título 1” (h1). O un título de “grado” menor antes que uno mayor.
• Se debe mantener el orden consecutivo.
• No se puede pasar de “título 1” (h1) a “título 6” (h6) y viceversa; es decir, no saltear niveles.
• Debe existir contenido textual entre encabezados consecutivos (“título 1” (h1) a “título 6” (h6)) del mismo nivel, entre encabezados consecutivos (“título 1” (h1) a “título 6” (h6)) cuando el segundo sea de mayor nivel que el primero; y entre el último encabezado y el final de página.

Especificaciones
H1 (“título 1”) es una etiqueta que sirve para colocar el título del contenido de una página web; es decir, un título h1 debe hacer referencia a una página de tu sitio web, y no al sitio web en general. Entonces, no tiene sentido que en un mismo documento web existan títulos 1.
La etiqueta h2 (“título 2”) es un elemento similar al h1, que indica títulos de importancia para subsecciones del documento web actual. Por su naturaleza, puede haber varios h2 en un sitio que indiquen los diferentes títulos de importancia de la página en la que nos encontramos.
Los titulares h2 marcan las diferentes secciones de un texto, los títulos de los nodos accesibles desde un listado de elementos, etcétera. No existe un número determinado de elementos h2 que puedan colocarse en una página, pero el contenido debe ser el que marque este requerimiento.
Entre 2 y 8 titulares h2 son lo más adecuado, aunque pueden no aparecer o presentarse en un número mayor si la longitud del texto lo requiere.
Las etiquetas h3 (“título 3”) en adelante nos permiten definir títulos de subapartados de un bloque encabezado con un h2. Su incidencia en los buscadores es más limitada, y por ello no es habitual ni recomendable el trabajar los titulares a partir de h4.
Importante: las etiquetas h1, h2… (o “título 1”, “título 2”…) no cumplen una función estética, sino semántica. No se deben usar en función del tamaño o de los colores, sino en función de la jerarquización de los encabezados y de la estructura de la información.